Sintaxis de CSS
Como escribir CSS
CSS tiene su propia sintaxis y en este tutorial veremos la manera correcta de escribirlo. Usaremos referencias a la documentación de MDN ya que esta es la mas completa de la Internet. En algunos casos, por experiencia no esta la sección que explica alguna que ora propiedad, concepto u otro termino. En ese caso haré una investigación y colocare en esta pagina todas las investigaciones referentes a el tema
Lo que aprenderás sobre la sintaxis de CSS
Pulsa en los elementos para ver su definición.
Sintaxis CSS
El objetivo básico del lenguaje de hojas de estilo en cascada (CSS) es permitir que un motor de navegador pinte elementos de la página con características específicas, como colores, posicionamiento o decoraciones. La sintaxis CSS refleja este objetivo y sus bloques de construcción básicos son:
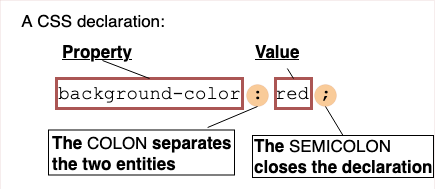
La propiedad que es un identificador, es decir, un nombre legible por humanos, que define qué característica se considera. El valor que describe cómo el motor debe manejar la característica. Cada propiedad tiene un conjunto de valores válidos, definidos por una gramática formal, así como un significado semántico, implementado por el motor del navegador.

Declaraciones CSS
Establecer las propiedades de CSS en valores específicos es la función principal del lenguaje CSS. Un par de propiedad y valor se llama declaración, y cualquier motor de CSS calcula qué declaraciones se aplican a cada elemento de una página para diseñarlo adecuadamente y darle estilo. Tanto las propiedades como los valores no distinguen entre mayúsculas y minúsculas de forma predeterminada en CSS. El par está separado por dos puntos, ':', y los espacios en blanco antes, entre y después de las propiedades y valores, pero no necesariamente dentro, se ignoran.

Bloques de declaración CSS
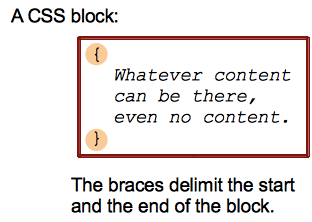
Las declaraciones se agrupan en bloques, es decir en una estructura delimitada por una llave de apertura, '{' y una de cierre, '}'. A veces, los bloques se pueden anidar, por lo que las llaves de apertura y cierre deben coincidir.
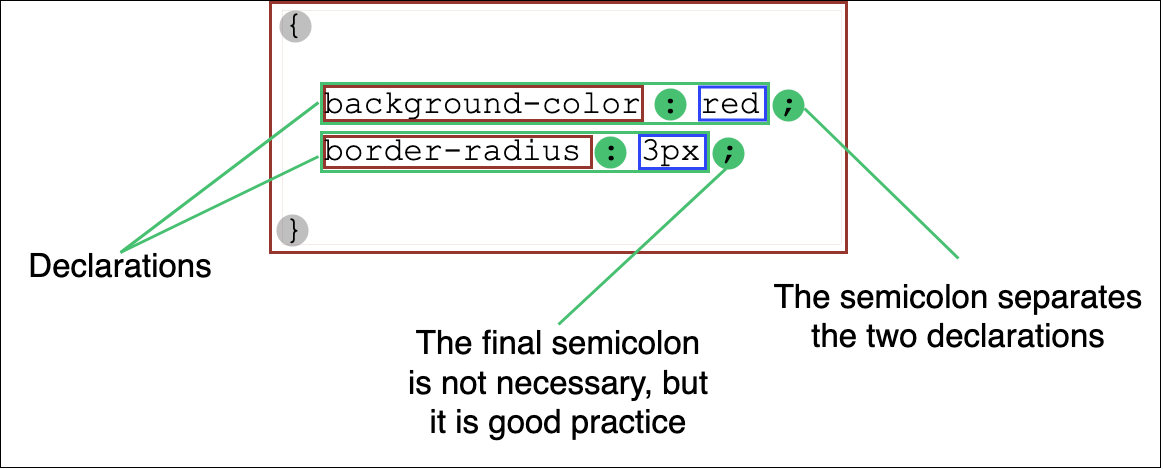
Estos bloques se denominan naturalmente bloques de declaración y las declaraciones dentro de ellos están separadas por un punto y coma, ';' (U + 003B SEMICOLON). Un bloque de declaración puede estar vacío, que contiene una declaración nula. Los espacios en blanco alrededor de las declaraciones se ignoran. La última declaración de un bloque no necesita terminar con un punto y coma, aunque a menudo se considera un buen estilo hacerlo, ya que evita que se olvide de agregarlo al extender el bloque con otra declaración. Un bloque de declaración CSS se visualiza en el diagrama siguiente.

Conjuntos de reglas CSS
Si las hojas de estilo solo pudieran aplicar una declaración a cada elemento de una página web, serían bastante inútiles. El objetivo real es aplicar diferentes declaraciones a diferentes partes del documento.
CSS permite esto asociando condiciones con bloques de declaraciones. Cada bloque de declaración (válido) está precedido por uno o más selectores separados por comas, que son condiciones que seleccionan algunos elementos de la página. Un grupo selector y un bloque de declaraciones asociado, juntos, se denominan conjunto de reglas o, a menudo, regla.
Un conjunto de reglas CSS (o regla) se visualiza en el diagrama a continuación.
Como un elemento de la página puede coincidir con varios selectores y, por lo tanto, con varias reglas que potencialmente contienen una propiedad determinada varias veces, con valores diferentes, el estándar CSS define cuál tiene prioridad sobre el otro y debe aplicarse: esto se llama el algoritmo en cascada.

Declaraciones CSS
Los conjuntos de reglas son los bloques de construcción principales de una hoja de estilo, que a menudo consta solo de una gran lista de ellos. Pero hay otra información que un autor web desea transmitir en la hoja de estilo, como el conjunto de caracteres, otras hojas de estilo externas para importar, las descripciones de la fuente o el contador de listas y muchos más. Utilizará otros tipos específicos de declaraciones para hacer eso.
Una declaración es un bloque de construcción que comienza con cualquier carácter sin espacio y termina en la primera llave de cierre o punto y coma (fuera de una cadena, sin escape y no incluido en otro par {}, () o []).

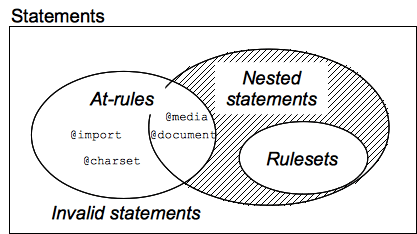
Hay dos tipos de declaraciones:
- Conjuntos de reglas (o reglas) que, como se ve, asocian una colección de declaraciones CSS a una condición descrita por un selector.
- Reglas de arroba que comienzan con un signo de arroba, '@' (U + 0040 COMMERCIAL AT), seguidas de un identificador y luego continúan hasta el final de la declaración, es decir, hasta el siguiente punto y coma (;) fuera de un bloque, o el final del siguiente bloque. Cada tipo de reglas at, definidas por el identificador, puede tener su propia sintaxis interna y, por supuesto, semántica. Se utilizan para transmitir información de metadatos (como @charset o @import), información condicional (como @media o @document) o información descriptiva (como @ font-face).
Cualquier declaración que no sea un conjunto de reglas o una regla at no es válida y se ignora.
Hay otro grupo de declaraciones: las declaraciones anidadas. Estas son declaraciones que se pueden usar en un subconjunto específico de reglas at: las reglas de grupo condicional. Estas declaraciones solo se aplican si se cumple una condición específica: el contenido de @media at-rule se aplica solo si el dispositivo en el que se ejecuta el navegador coincide con la condición expresada; el contenido de @document at-rule se aplica solo si la página actual cumple algunas condiciones, y así sucesivamente. En CSS1 y CSS2.1, solo se pueden usar conjuntos de reglas dentro de las reglas de grupo condicionales. Eso fue muy restrictivo y esta restricción se eliminó en CSS Conditionals Level 3. Ahora, aunque todavía es experimental y no es compatible con todos los navegadores, las reglas de grupo condicionales pueden contener una gama más amplia de contenido: conjuntos de reglas, pero también algunas, pero no todas, reglas at .
Syntax - CSS: Cascading Style Sheets | MDN. (2021, 20 enero). MDN Web Docs. https://developer.mozilla.org/en-US/docs/Web/CSS/Syntax
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!
xxxxxxxxxxx
Lorem ipsum dolor sit, amet consectetur, adipisicing elit. Odit voluptatum mollitia vero dolorem, error molestias nulla eveniet necessitatibus beatae! Minus ratione aliquam quisquam iste, eum. Reprehenderit ex pariatur dolorum sed!